缘由
在知乎上刷到了一个关于[live2d看板娘](博客园页面的这个姑娘动画是怎么生成的? - 知乎
https://www.zhihu.com/question/659058271)的提问,提起了我的兴趣。自己也在`bilibili`上随便找了一个模型(为后面的不兼容埋下伏笔)。
踩坑
网上大部分教程都是采用hexo-helper-live2d。经过一系列操作,报错。看控制台的报错是路径拼接有问题。我去逆向,发现配置不对

这个模型原本是被用于虚拟主播使用的公共模型,和hexo-helper-live2d并不兼容。
可替换为oh-my-live2d,无论是版本2,3都支持。
在Hexo项目的根目录中的_config.yml配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| # _config.yml
OhMyLive2d:
enable: true
CDN: https://registry.npmmirror.com/oh-my-live2d/latest/files
# CDN: https://registry.npmmirror.com/oh-my-live2d/0.13/files/dist/index.min.js
option:
# importType: 'cubism2' # 导入类型, 默认使用全量导入: complete , 可选值: complete, cubism2, cubism5
libraryUrls: # 自定义 Cubism SDK 外部资源地址
complete: https://registry.npmmirror.com/oh-my-live2d/latest/files/lib/complete.js
cubism2: https://registry.npmmirror.com/oh-my-live2d/latest/files/lib/cubism2.js
cubism5: https://registry.npmmirror.com/oh-my-live2d/latest/files/lib/cubism5.js
# menus:
# items: |
# (defaultItems)=>{
# return [
# ...defaultItems,
# {
# id: 'github',
# icon: 'github-fill',
# title: '我的github',
# onClick: ()=>window.open('https://github.com/hacxy')
# }
# ]
# }
# items:
# - id: 'github'
# icon: 'github-fill'
# title: '我的github'
# onClick: ()=>window.open('https://github.com/hacxy')
mobileDisplay: true # 是否在移动端显示
models:
- path: /live2dModals/MO/MO.model3.json
mobilePosition: [0, 0] # 移动端时模型在舞台中的位置。 默认值: [0,0] [横坐标, 纵坐标]
mobileScale: 0.03 # 移动端时模型的缩放比例 默认值: 0.1
mobileStageStyle: # 移动端时舞台的样式
width: 200
height: 200
motionPreloadStrategy: IDLE # 动作预加载策略 默认值: IDLE 可选值: ALL | IDLE | NONE
position: [0, 0] # 模型在舞台中的位置。 默认值: [0,0] [横坐标, 纵坐标]
scale: 0.04 # 模型的缩放比例 默认值: 0.1
showHitAreaFrames: false # 是否显示点击区域 默认值: false
stageStyle:
width: 250
height: 250
parentElement: document.body #为组件提供一个父元素,如果未指定则默认挂载到 body 中
primaryColor: "var(--btn-bg)" # 主题色 支持变量
sayHello: false # 是否在初始化阶段打印项目信息
tips:
style:
width: 150
height: 120
left: calc(50% - 20px)
top: -100px
mobileStyle:
width: 120
height: 50
left: calc(50% - 30px)
top: -100px
idleTips:
interval: 15000
# message:
# - 你好呀~
# - 欢迎来到我的小站~
# 自定义提示语 需要 引入 axios 库 ,也可以使用其他方法
message: |
function(){
return axios.get('https://v1.hitokoto.cn?c=i')
.then(function (response) {
return response.data.hitokoto ;
})
.catch(function (error) {
console.error(error);
});
}
wordTheDay: true
# 自定义 https://v1.hitokoto.cn 数据
# wordTheDay: |
# function(wordTheDayData){
# return `${wordTheDayData.hitokoto} by.${wordTheDayData.from}`;
# }
then: |
(oml2d)=>{
setTimeout(() => {
oml2d.tipsMessage('hello world', 3000, 10);
}, 8000);
}
|
细节样式可以写在单独的css文件里,随后在_config.butterfly.yml配置引入
1
2
3
4
| inject:
head:
- <link rel="stylesheet" href="/css/live2dModals.css">
- <script src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.7.8/axios.min.js"></script>
|
还有些什么
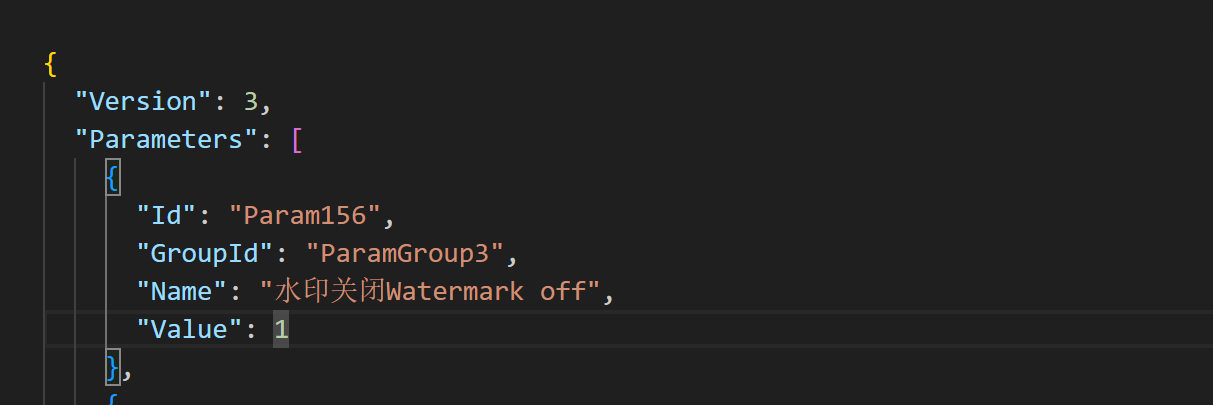
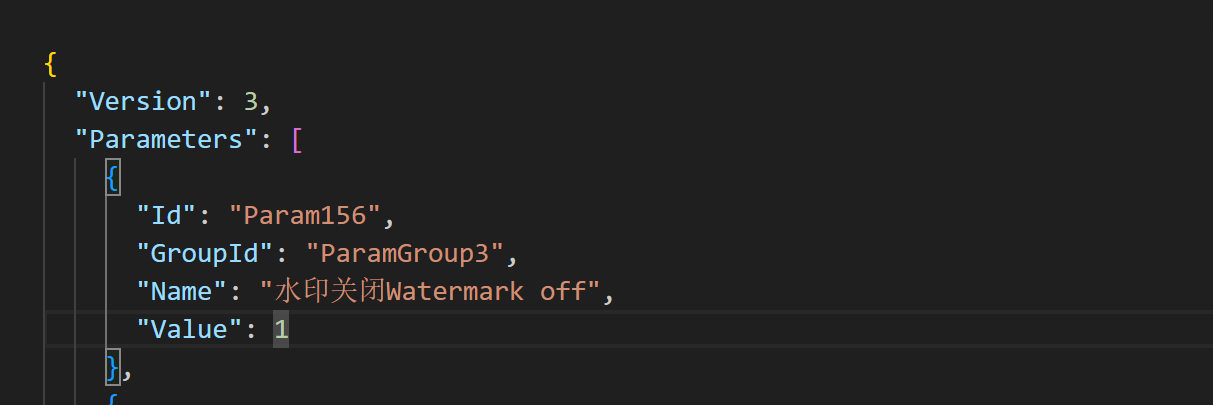
因为这个模型原本用于虚拟主播的模型,所以可以在VTUBE上编辑他。但我不知道怎么把他导出,导致现在还有水印😖,所以就这样吧。

我也尝试能否直接在文件中给它直接赋值毕竟只是json,好吧,并不行。所以主要文件在.moc3是吧。

假装高冷所以忽视我吗,哈基MO,你这家伙。。。